
Sheraton Chicago Renovations
Get to know the new Sheraton Chicago
Sheraton Chicago Renovations
Get to know the new Sheraton Chicago
Sheraton Chicago Renovations
Get to know the new Sheraton Chicago
06⸺06
2013
The Sheraton Chicago had just undergone renovations and overhauled their amenities, and they wanted to get the word out. Together, we decided design a microsite that would tell a story by walking the user through the hotel from the front lobby to the new Fitness Centre and discover the new Sheraton Chicago. We designed a solution that revolved around two main page templates – one for rooms that showcased the photography, and another for amenities that allowed for more text and incorporated brand elements to add more visual interest.
Disciplines
UX/UI Design
Motion Design
Credits
Ian W - Creative Director
Bill C - Art Director
Sheraton Chicago Renovations
Introduction

Your virtual guided your through the new Sheraton Chicago
Your virtual guided your through the new Sheraton Chicago
Your virtual guided your through the new Sheraton Chicago
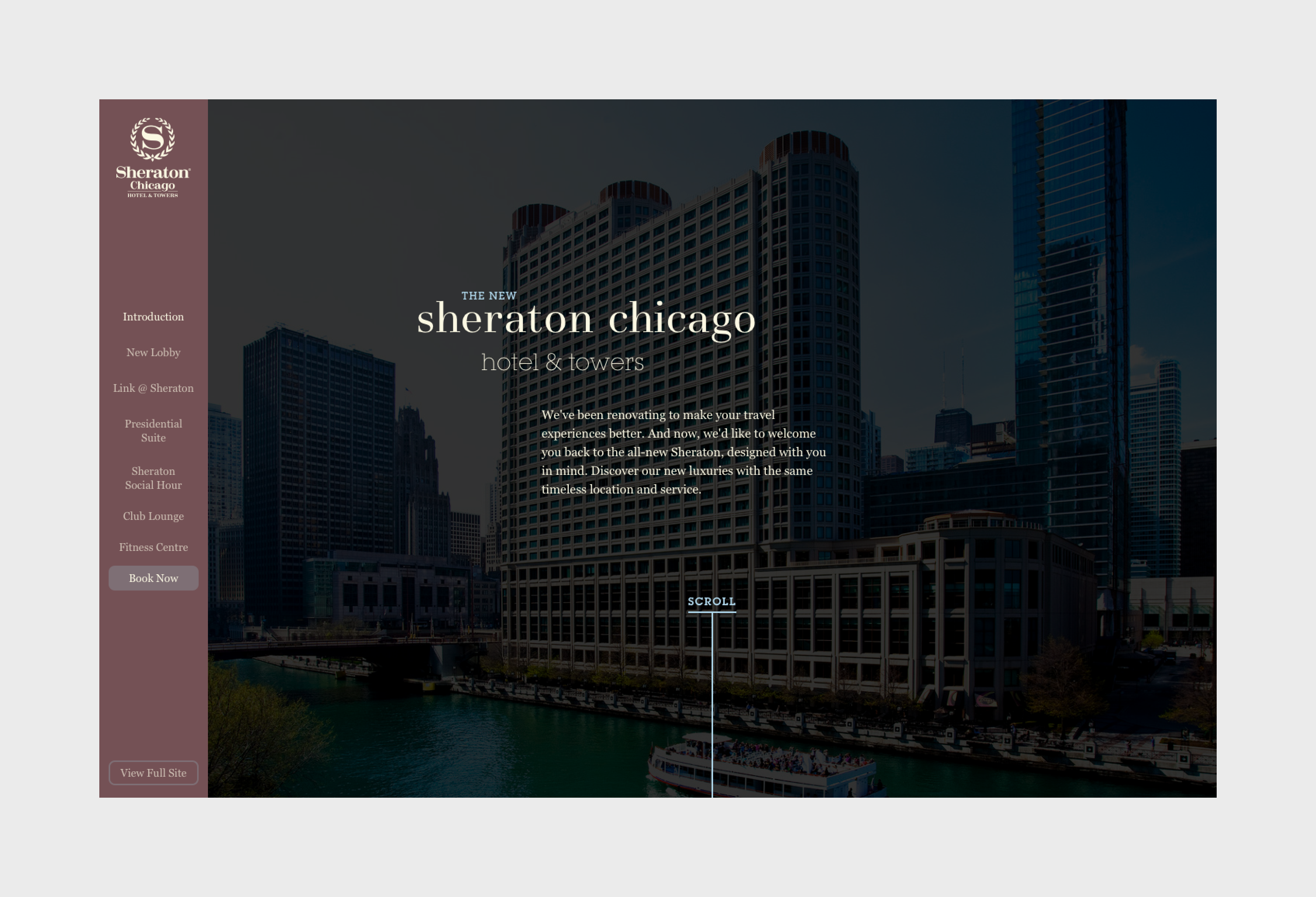
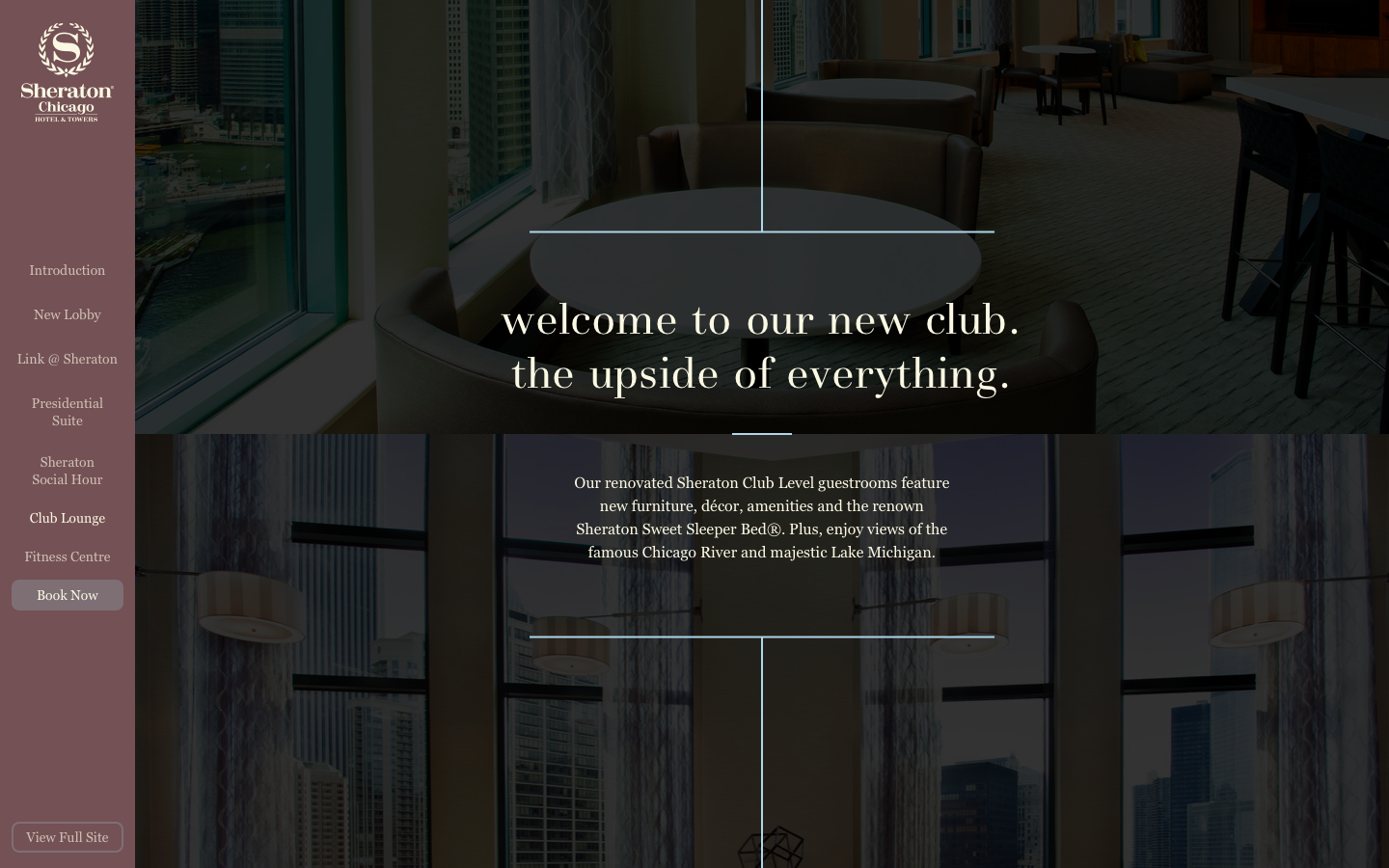
The user is first greeted by a shot of the exterior of the hotel, introducing the concept and inviting them to explore further. Throughout the pages we leveraged parallax, an emerging technology at the time, to create the main experience of scrolling through the website. We also added a persistent sidebar navigation that would allow users to jump to a specific section, book a stay, or view the full site at any point. After the user scrolled past this introduction, their progress through the site would be indicated by a line being drawn through the centre of the screen, also serving as a visual metaphor for a guide.
The user is first greeted by a shot of the exterior of the hotel, introducing the concept, and inviting them to explore further. Throughout the pages we leveraged parallax, an emerging technology at the time, both as the core concept for progressing through the pages as well as an effect to add visual interest on the amenities pages. We also added a persistent sidebar navigation that would allow users to jump to a specific section, book a stay, or view the full site at any point. After the user scrolled past this introduction, their progress through the site would be indicated by a line being drawn through the centre of the screen, also serving as a visual metaphor for a guide.
The user is first greeted by a shot of the exterior of the hotel, introducing the concept, and inviting them to explore further. Throughout the pages we leveraged parallax, an emerging technology at the time, both as the core concept for progressing through the pages as well as an effect to add visual interest on the amenities pages. We also added a persistent sidebar navigation that would allow users to jump to a specific section, book a stay, or view the full site at any point. After the user scrolled past this introduction, their progress through the site would be indicated by a line being drawn through the centre of the screen, also serving as a visual metaphor for a guide.
Sheraton Chicago Renovations
Sheraton Chicago Renovations
Sheraton Chicago Renovations
Rooms
Rooms
Rooms
Newly renovated rooms on full display
Newly renevated rooms on full display
Newly renevated rooms on full display
Each room page showcased two different hi-res photos that would be fully visible before and after a brief statement about the room overlayed on top of the photos. The solution needed to give the user time to take in each photo, unobstructed, but also display text related to the room. The copy for each room was veried in length, so the design needed to be flexible.





Sheraton Chicago Renovations
Sheraton Chicago Renovations
Sheraton Chicago Renovations
Amenities
Amenities
Amenities
Highlighting amenity features and upgrades
Highlighting amenity features and upgrades
Highlighting amenity features and upgrades
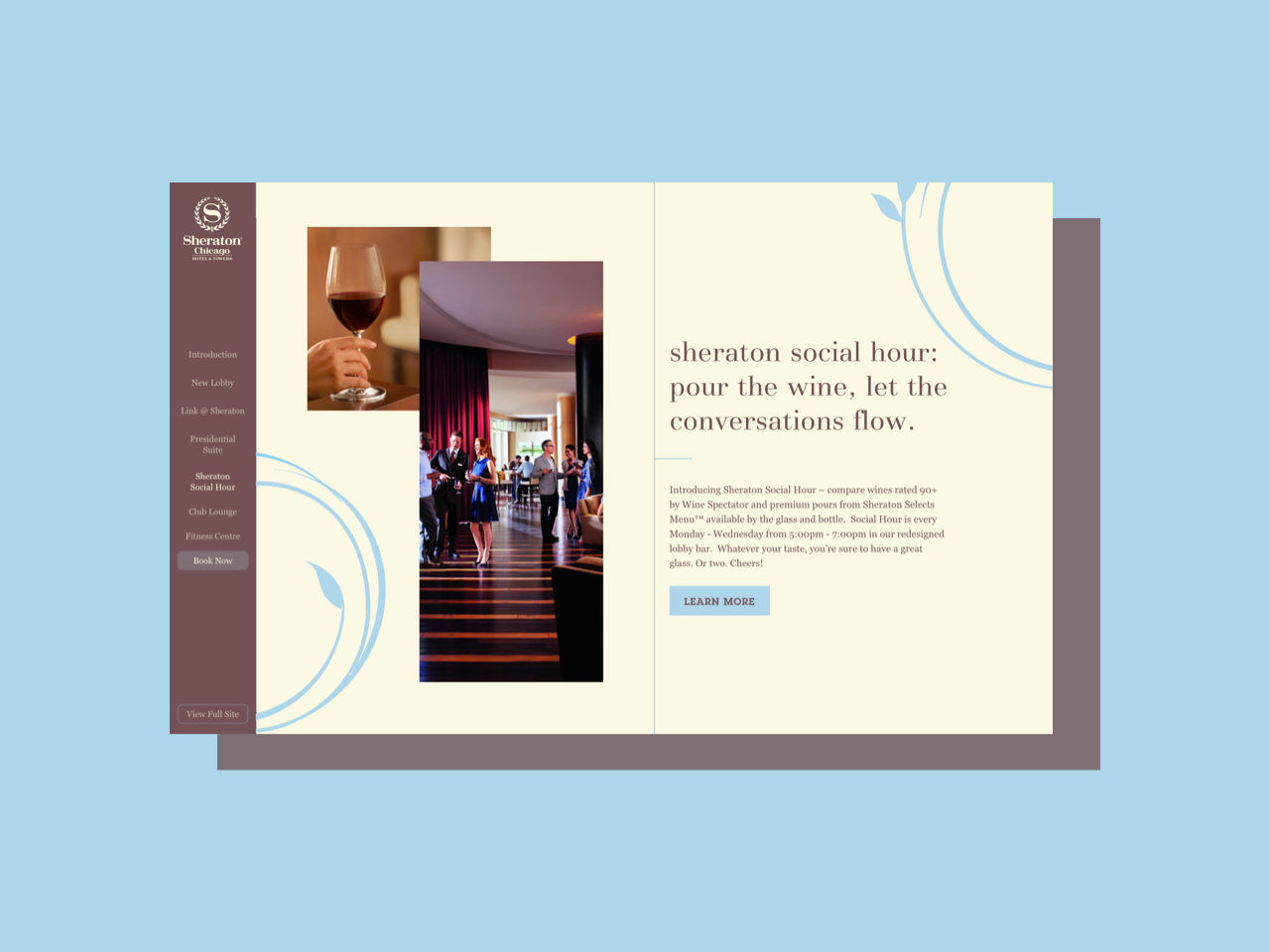
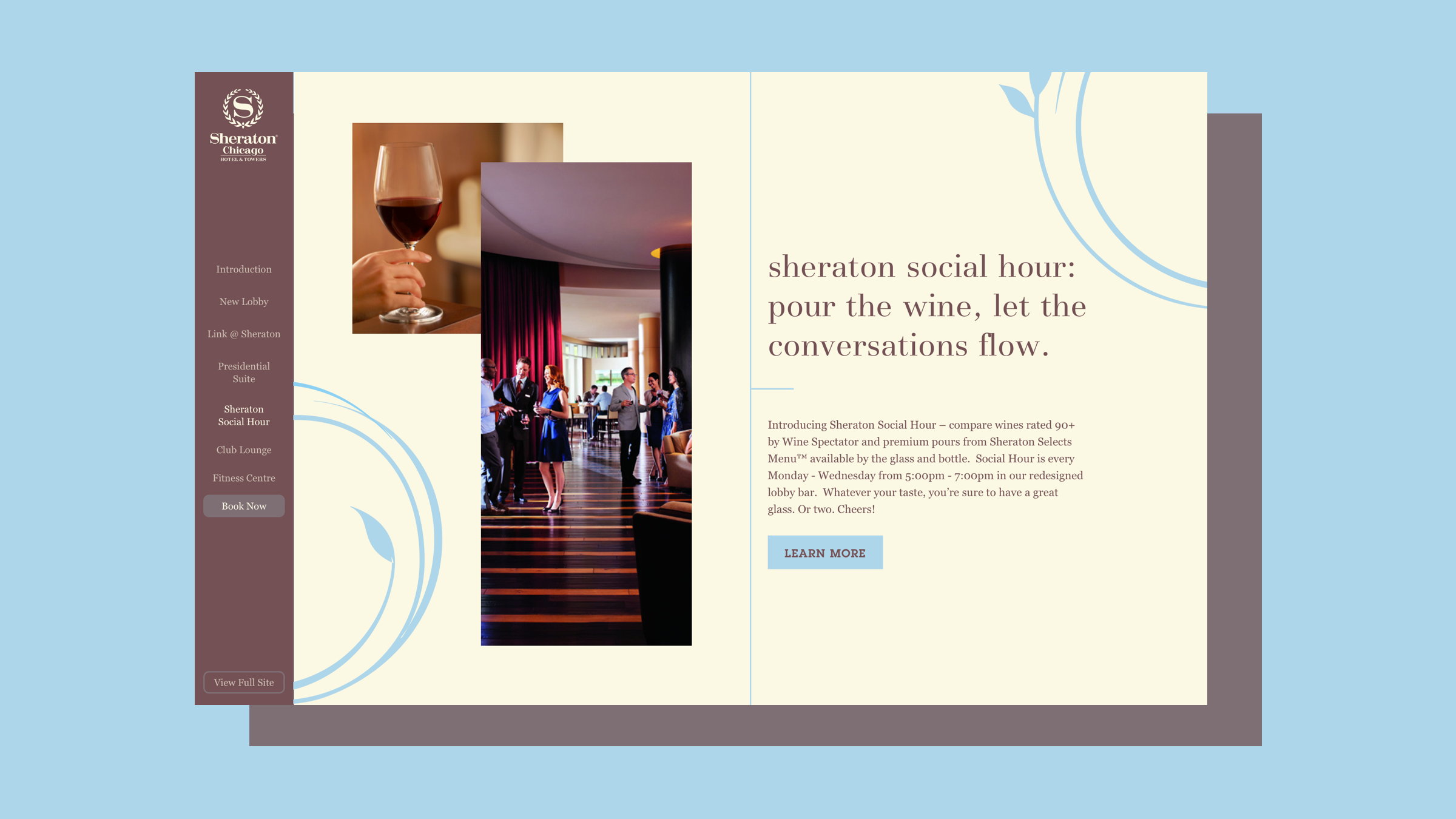
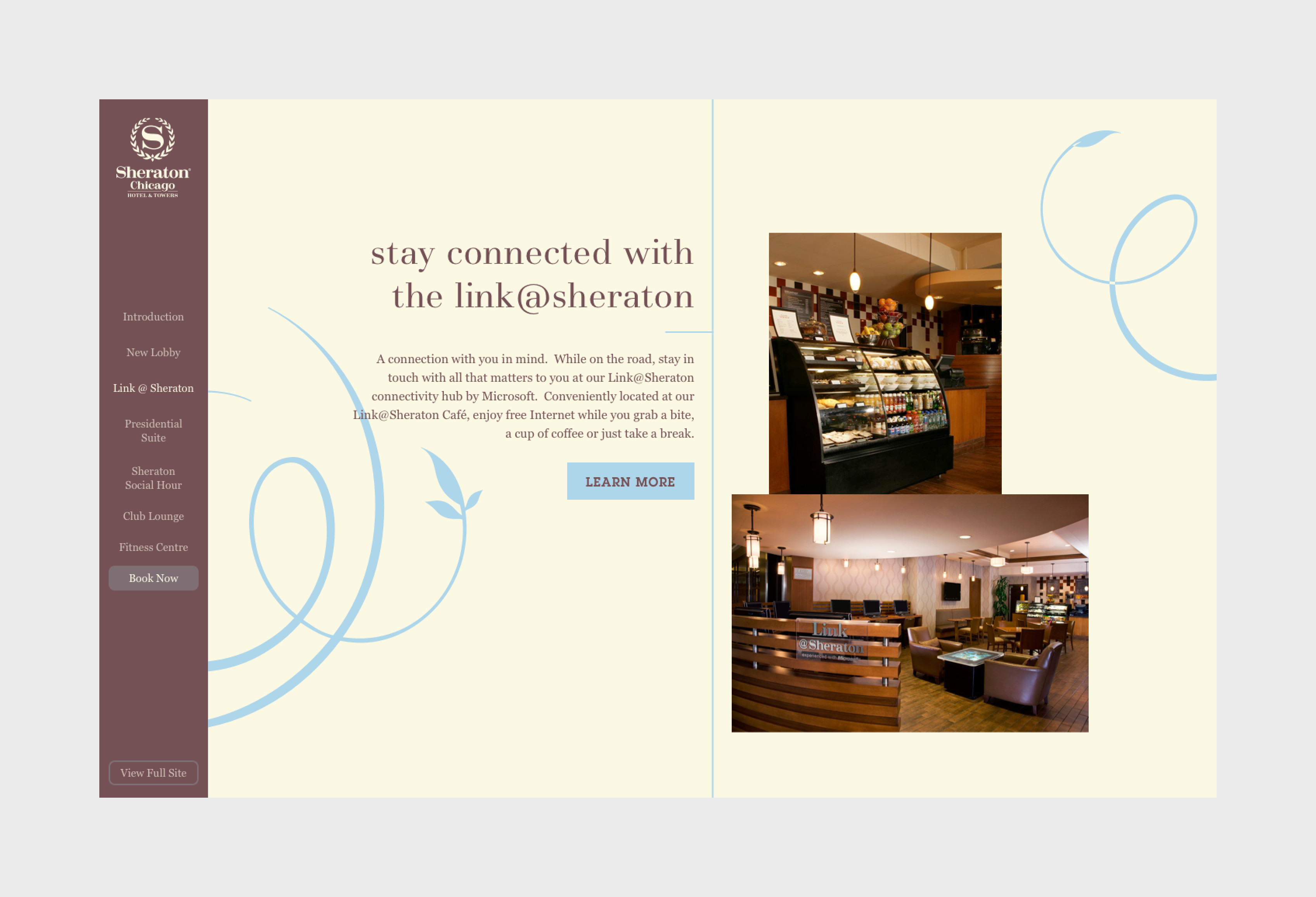
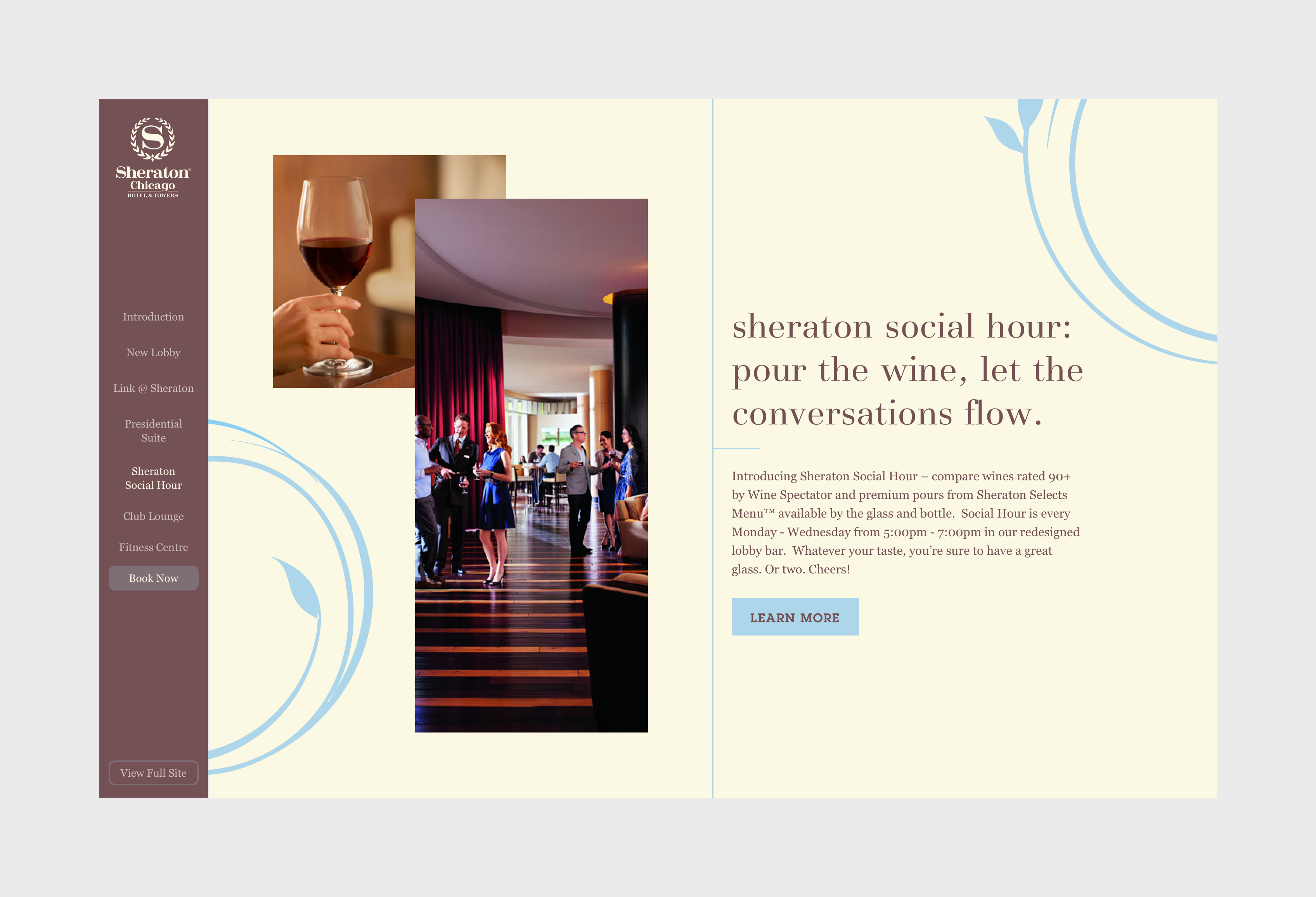
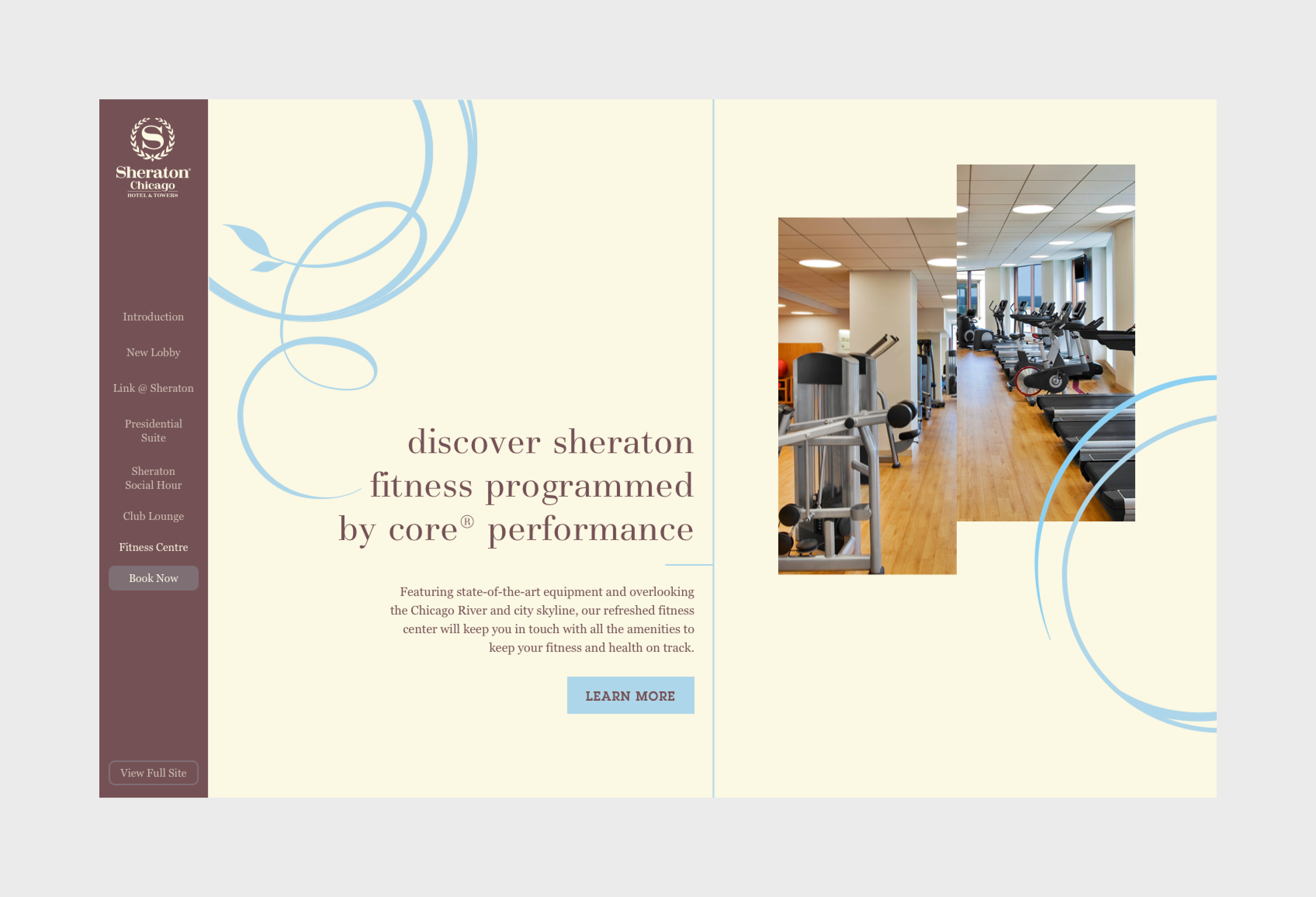
Amenity pages were more static in nature – they focused more on Sheraton's new magazine brand elements and helped visually break-up the room pages, keeping the site looking fresh from page to page. This template also allowed for more descriptive text to better articulate details about the amenities.
Amenity pages were more static in nature – they focused more on Sheraton's new magazine brand elements and helped visually break-up the room pages, keeping the site looking fresh from page to page. This template also allowed for more descriptive text to better articulate details about the amenities.
Amenity pages were more static in nature – they focused more on Sheraton's new magazine brand elements and helped visually break-up the room pages, keeping the site looking fresh from page to page. This template also allowed for more descriptive text to better articulate details about the amenities.



Sheraton Chicago Renovations
Booking
An invitation to stay at the new Sheraton Chicago
An invitation to stay at the new Sheraton Chicago
An invitation to stay at the new Sheraton Chicago
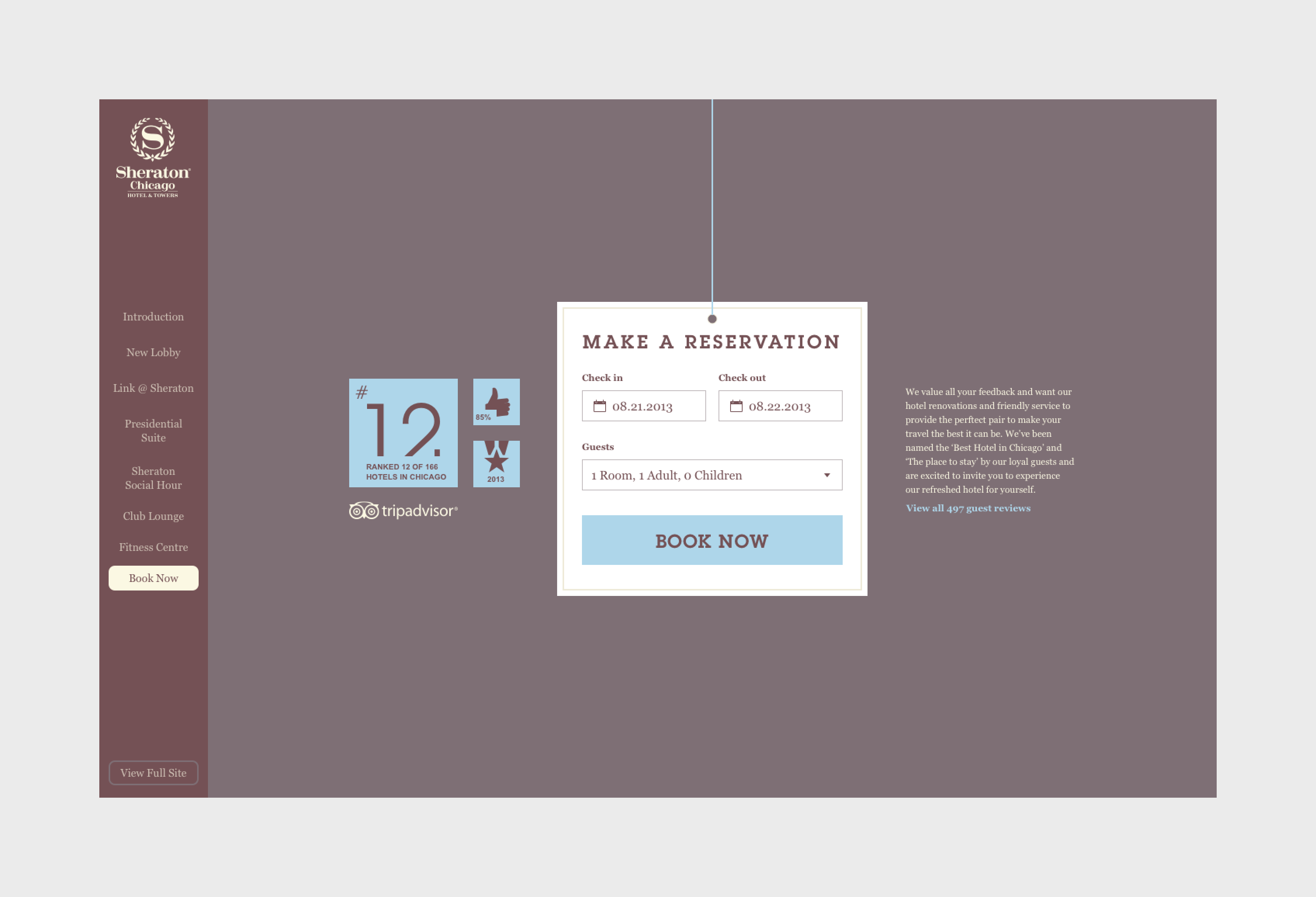
The last page was dedicated to booking a stay. The guide line would join with the booking widget placed in the centre of the screen. This page also touted the hotel’s Trip Advisor ranking and other recognition alongside a message and link to reviews.
The last page was dedicated to booking a stay. The guide line would join with the booking widget placed in the centre of the screen. This page also touted the hotel’s Trip Advisor ranking and other recognition alongside a message and link to reviews.
The last page was dedicated to booking a stay. The guide line would join with the booking widget placed in the centre of the screen. This page also touted the hotel’s Trip Advisor ranking and other recognition alongside a message and link to reviews.